iPhoneApp features
This article refers to the address: http://
The iPhone has its own characteristics and temperament, so his app is different from other keyboard phones and even Android touch phones.
First of all, the iPhone has only one physical button Home, and this button mainly plays a role in system-level operation. In an application, most of the cases are exit functions. In order to operate an App on the 480x320 screen that is very large for mobile phones, the following three modules must be included.
1, virtual keyboard
Although the iPhone is the same touch screen as Android, there is no physical keyboard (and Android may have a physical keyboard). All input operations require a virtual keyboard on the screen to implement, and the occlusion of the virtual keyboard needs to be considered.
2, directory navigation
There is no physical button as the outgoing function of the directory menu, completely different from the Symbian and Android systems, including navigation also requires virtual buttons on the screen to achieve.
3, functional operation
Need to integrate all the functions in the app, for example, we can use Tabbar to do the classification of functions, and the toolbar to do the function operation collection of the specific view.
Let’s take a look at the user’s habits of using the iPhone.
Obviously, support for one-handed operation is not a feature of the iPhone application. Of course, some games require both hands (immersive application), but because the iPhone has a capacitive screen that is very sensitive to finger multi-touch, the finger is directly on the screen. More intuitive and more controllable, no intermediate devices (buttons or mice) are required to control.
  

Â
1. Top-down operation:
In most cases, the user will take the above picture, hold the machine with one hand, thumb as the main operation and click on the finger. We can see that both the iPhone system application and many other excellent applications mostly use a lot of lists because the thumb is sliding. The list will be very smooth and convenient, and the operation speed is very fast, so the long list will not become an obstacle to the iPhone application, which is different from the features on other mobile platforms, not to mention the status of the table in the case of the table. The bar can quickly return to the top.
2, reduce the input
This is consistent with some of the points in the "Mobile Device Interaction Design" book, that is, for handheld devices, we should try to reduce user input as much as possible. Especially for the virtual keyboard such as iPhone, even if the capacitive screen is sensitive, it will be accurate for each touch. A small virtual keyboard is not an easy task. We should try to use a selector or enter a suggestion to reduce costs.
3, large enough button area
For the capacitive screen of the iPhone, although it is very sensitive, but the touch area is not small, and the user is directly using the finger, so we must apply all the buttons in the application to the fingertips, according to the official Given the design guidance, the 44*44pix is ​​an ideal area.
4, multi-touch gestures
Relative to the hardware and software of the device, the finger is always available, it is part of the human body, it can be flexible to do various actions, and the direct touch screen is very intuitive, and the user is very willing to use these cool gestures. For example, you can use the two fingers to zoom in on the image, merge them to zoom out, drag directly to change the order, shake to refresh, and so on. Of course, we have to consider the different usage scenarios of these gestures in different applications, do not abuse.
In short, the iPhone app is linear, coherent, intuitively dependent on sliding operations, finger clicks, and various gestures that give a cool feeling.
The basic design method of the iPhone App
1, the classification of iPhone applications
1) High efficiency type
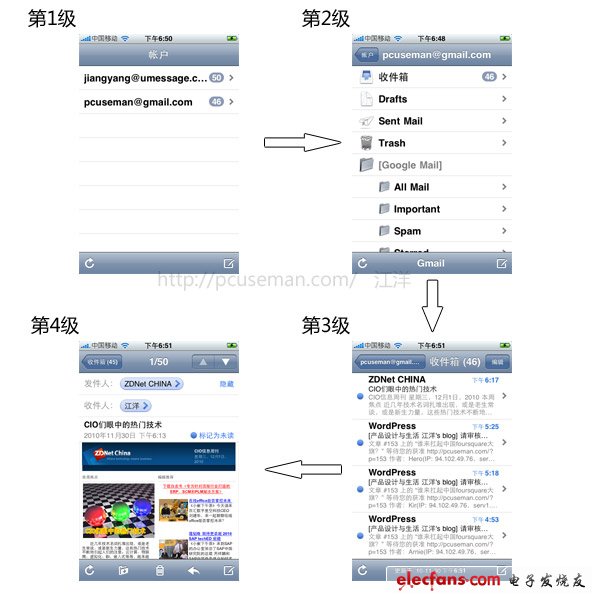
Such applications can help users complete a task quickly, pay attention to the organization logic of content and the presentation of information architecture, so that users can use it quickly and efficiently, and finally complete the task. Such applications typically contain a large number of lists and task functions in each list. The most typical is the "Mail" application that comes with the system, which is a very typical and efficient application.
  

The feeling of such an application to the user is that the layer is entered, and the content is gradually embodied until the user's task can be completed.
Another non-system application and typical is QQ, you can see if it also follows this feature.
2) Utility type application
Such applications generally have very few interactions, and they do not have a deep hierarchical structure. They are often direct presentation information, and generally display functions on the "back" (usually there will be a flip effect). The most common are the applications that come with the "weather" and "stock" systems.
3) Immersion application
Mostly referred to as game applications, but there are also some practical tools, such as electronic compass, the so-called immersive application is generally full-screen mode, focusing on a task or entertainment in-depth experience, without too much text, and the user's attention on how to use it.
2, design iPhone application
1) The basic structure of the iPhone application
Status Bar: This is part of the iOS system. In addition to immersive applications, other applications generally retain this bar.
Navigation bar: This includes the current title, the current main action controls and the returned navigation features.
Toolbar: A functional action that can be performed on the current content area.
Tab bar: Can be understood as global navigation, convenient to quickly switch functions or navigation. Toolbars and tab bars can only exist in one view.

2) Transplant your application
In most cases, we are porting the web-side application to the mobile phone. On the web-side application, if we list a functional structure diagram, it may contain more than 100 function points. You can do the following work:
1 Consider this web-side product, what is the core function. Any product will have core functions, as well as additional features, such as QQ, the core function is IM, instant messaging, and possible screen captures are an additional feature, although there are many people. After defining the core functionality, as well as extending the functionality and logic of the core functionality as little as possible.
2 Consider the information architecture model on the iPhone for the confirmed functional structure. As mentioned above, the iPhone application is a linear and coherent operation, step by layer until the final task is completed, so you should follow this idea to organize the information architecture. Generally speaking, the depth of operation should not exceed 3 layers, if more than 3 The layer needs to flatten the product form, that is, from depth to breadth, because each level will have different functions as the depth increases, and even have the functions or logic of the upper level, the more depth, these The more complex the function, the more difficult it is to organize in such a small space on the phone.
3 Rational use of the structure and standard controls of the iPhone application.
The tab bar can be understood as the global navigation in the web application or the switching of the main sub-functions. This bar can run through the bottom of the main view, which is convenient for the user to jump quickly, such as the tab bar in the figure below.

The navigation bar can be understood as local navigation in the web application, sub-navigation or breadcrumbs, showing the current location, and also carrying one or two main functional operations. It is convenient for the user to return, or to perform 1-2 most important operations on the current view. Such as the navigation bar below.
Wooden Speakers,Creative Wooden Speaker,Wooden Portable Speaker,Wooden Box Pc Speaker
Comcn Electronics Limited , https://www.comcnspeaker.com